Это выполнение кода и подсказки для Стресс-тестирование программного обеспечения редактирования, чего не хватает многим редакторам и IDE. Разработчики могут использовать интегрированную отладку для исследования и исправления проблем в своем коде. Редактор позволяет установить точки останова, следить за значениями переменных и исполнять код пошагово. Sublime Text имеет удобный и интуитивно понятный пользовательский интерфейс.
Поддержка фреймворков и библиотек JavaScript
Благодаря широкому выбору плагинов и настроек, пользователи https://deveducation.com/ могут адаптировать редактор под свои потребности и предпочтения. Когда речь идет о программировании, интерфейс и функциональности могут оказаться такими же важными, как и сам код. Среди популярных редакторов кода для JavaScript можно выделить такие как Visual Studio Code, Sublime Text, Atom и WebStorm. JSFiddle предоставляет также удобные средства для работы с подключаемыми библиотеками. Пользователь может выбрать необходимую библиотеку (например, jQuery или AngularJS) и подключить ее к своему коду. Библиотеки можно подключать как с помощью внешних ссылок, так и загружать их непосредственно в редакторе.
На что следует обратить внимание при выборе IDE или редактора кода

Командные функции Codenvy позволяют членам команды сотрудничать с разработчиками и в равной степени взаимодействовать с заинтересованными сторонами, прежде чем приступать к написанию кода. С этой целью и для преодоления данного разрыва были представлены потрясающие онлайн-редакторы JavaScript, которые вы можете использовать для программирования на ходу. Использование онлайн-редакторов JavaScript поможет редактировать и компилировать код прямо в браузере. Visual Studio Code (VS Code) является одним из наиболее популярных редакторов для разработки JavaScript. Он предоставляет широкий набор онлайн редактор кода js инструментов и расширений, что делает его идеальным выбором для многих разработчиков. VS Code поддерживает отладку, интеграцию с системами управления версиями, и множество расширений для JavaScript, включая поддержку React и Node.js.
Редакторы кода и IDE [Универсальный программист]
Vim (или Vi Improved) — это продвинутый текстовый редактор, основанный на Vi, который был разработан в 1991 году Брэмом Муленааром, но с тех пор регулярно обновляется различными авторами со всего мира. Atom является бесплатным и с открытым исходным кодом редактором кода на Javascript. Он предлагает широкие возможности настройки, поддерживает множество плагинов и расширений, что позволяет адаптировать редактор под свои потребности. Кроме того, Atom обладает хорошим функционалом для работы с Git, предоставляет возможность просмотра изменений в реальном времени и обладает высокой производительностью. NetBeans IDE представляет собой мощный инструмент для разработки веб-приложений и других проектов на JavaScript. Это интуитивно понятное приложение с богатым набором функций, включая поддержку Node.js и автозаполнение кода.
Некоторые из широко используемых IDE – Visual Studio Code, Eclipse, WebStorm и т.д. Поэтому крайне важно иметь отличную среду кодирования, которая в целом поможет повысить производительность труда разработчиков. Vim имеет функции поиска и подсветки синтаксиса, а еще он суперлегкий, так что может хорошо справляться даже с очень большими файлами.
- Редакторы кода, скорее, представляют собой упрощенные инструменты, фокусирующиеся на редактировании текста и кода.
- Среда имеет хорошую поддержку Java, JavaScript и многих других популярных языков.
- Рассказываем, что редакторы кода и какие лучше использовать для JavaScript.
- Microsoft Visual Studio — это IDE, в которой есть всё необходимое для работы с JS.
Впрочем, он больше нужен новичкам — ведь профессиональные программисты за годы работы вырабатывают привычку сохраняться после ввода каждой команды. При работе над большими проектами это полезно, потому что не придётся скролить огромные фрагменты кода, чтобы найти нужный. Это один из лучших JavaСреда разработки скриптов, позволяющая создавать новые программы, используя текущий код в качестве основы.
Против этого следует сказать, что большинство изменений требуют перезагрузки, чтобы вступить в силу, и могут быть сложными, если мы новички. Мы можем скачать его бесплатно, нажав на эта ссылка на главную страницу своего сайта . Кроме того, важно учитывать тяжесть приложения и его потребление ресурсов компьютера, особенно если вы работаете на медленном или старом компьютере.
Сможете самостоятельно и в командах решать задачи на языке JavaScript. Если продукт бесплатный, то, скорее всего, это не значит, что страдает качество. Бесплатные продукты обычно полагаются на поддержку сообщества и открытый код. А вот платные продукты предлагают персональную поддержку, где вам помогут решить именно вашу проблему. А также узкоспециализированные функции, такие как командная работа или интеграции с cloud-сервисами. Разработчик на C++ — это специалист, который занимается созданием программного обеспечения с использованием языка программирования C++.
Codenvy — это облачная среда разработки для веб-разработчиков и распределенных команд разработчиков. Преимущество Codenvy заключается в ее способности управлять командами разработчиков и разрабатывать код с переносимыми средами исполнения Docker. Бесплатный и популярный редактор кода для которого написано множество расширений, что делает платформу комфортной и функциональной для кодинга. Этот редактор обычно ассоциировался с Linux и миром Unix, хотя в целом это кроссплатформенное приложение, поэтому оно совместимо с Windows. Это самый спартанский из всех упомянутых здесь редакторов, так как он на основе текста , хотя также возможно использовать его через графический интерфейс. Несмотря на то, что поначалу он немного сложен в использовании, со временем он может предложить высокий уровень производительности, особенно благодаря его обширная система плагинов .
Они обеспечивают быструю работу и базовый набор необходимых функций без излишней нагрузки на систему. В современной веб-разработке выбор правильной среды разработки становится одним из ключевых факторов, определяющих эффективность работы программиста. Мы живем в эпоху, когда JavaScript является одним из самых востребованных языков программирования – согласно последним исследованиям, более 97% веб-сайтов используют его для клиентской части. Одной из наиболее полезных функций CodePen является возможность создания форков (копирование) кода других пользователей.
Visual Studio Code имеет огромное количество различных плагинов помимо языковых пакетов. Они предназначены для расширения функциональных возможностей этого редактора. Представленный в 2015 году редактор кода Git, копирующий дизайн Sublime Text и заключенный в Chromium. JCreator — это мощная и легкая Java IDE, написанная на C ++, что делает ее быстрее, чем другие Java IDE. Он имеет интерфейс, аналогичный интерфейсу Microsoft Visual Studio, что упрощает навигацию по исходному коду.
Базовый план предлагает 1 проект за 5 долларов в месяц, а план Про предлагает до 5 проектов за 8 долларов в месяц. Это еще не все — для каждого плана доступно много дополнений и экстра-функций, вы найдете их на странице с ценами. С Codeanywhere вы можете делиться и сотрудничать в проектах с коллегами в разных местах. Отличный выбор для начинающих программистов, которые не хотят качать громоздкие IDE.

Без его присутствия на странице остается статичный, скучный и безжизненный элемент, поэтому для многих этот язык считается душой любого сайта. В общем, если вы ищете редактор кода с более чем базовыми функциями, Sublime Text CE стоит вашего внимания. Его скорее можно сравнить с «облачным» редактором, чем с тяжелой IDE, так как он предоставляет больше гибкости в использовании и поддерживается активным сообществом пользователей и разработчиков. Завершая выбор, стоит также обратить внимание на сообщество и ресурсы поддержки выбранного редактора.

При создании нового проекта можно выбрать базовую технологию, например JavaScript или Node.js, а затем добавить поддержку одного из фреймворков. Всплывающие подсказки предоставляют краткую информацию при наведении курсора мыши на элемент кода в редакторе. Это позволяет в любой момент воспользоваться официальной документацией, достаточно открыть вкладку « Динамическая справка ». Стоимость лицензии умеренная, но программу можно использовать и бесплатно, и в любом случае вы получаете мгновенное автозаполнение и все остальные преимущества быстрого и удобного редактора. Этот редактор позволяет легко редактировать конфигурационные файлы и запускать NPM-скрипты, автоматизирующие управление проектами. Благодаря встроенной расширенной функциональности, такой как отладка Node-приложений, инструменты для работы с Git и встроенная консоль, Visual Studio Code можно считать IDE для Node.
Когда речь заходит об онлайн-редакторе JavaScript, хотя таких инструментов десятки, наиболее распространенными являются Codepen и JSFiddle. Они поддерживают быстрое и простое создание прототипов с большой встроенной поддержкой всех современных библиотек JavaScript, а также поддержкой всех связанных с ними веб-технологий. Он также обеспечивает встроенную поддержку таких инструментов контроля версий, как Subversion и Git. Лучшее для Команды ищут совместный онлайн-редактор кода JavaScript, который поможет в быстром создании прототипов в Интернете, а также в совместной работе между командами. Textmate – это универсальный и мощный текстовый редактор для macOS, поддерживающий несколько языков программирования.
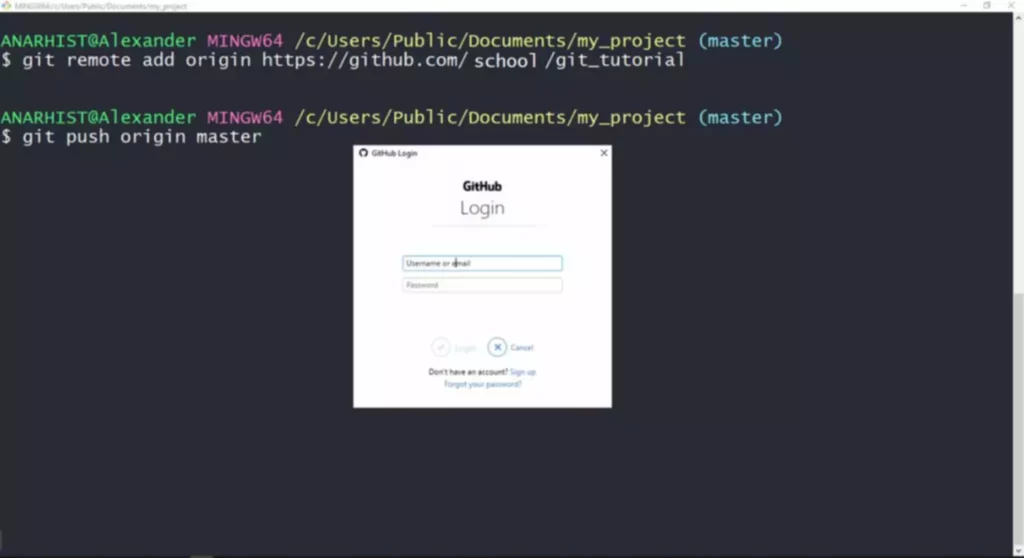
Git здесь встроен в редактор, но интеграцияне такая надежная, как в некоторых другихредакторах. Например, пользователиWebStorm предпочитают применять push/merge, ане то, что предлагает VSCode. Сохранение настроек рабочего каталога производится в специальном файле settings.json, который будет добавлен в папку .vscode.